Belefáradtál már abba, hogy a weboldalad látogatóinak tökéletes böngészési élményt nyújts?
Túl gyorsan töltődnek be az oldalaid és nem hagysz lehetőséget a felhasználóknak arra, hogy egy tökéletesen üres felületet bámulhassanak, miközben várják, hogy az a fránya betöltési csík végre átkússzon jobbra és megjelenjen a content?
Kifejezetten gyűlölöd és eleged van már abból, hogy az összes versenytársadat messze megelőzik a teljesítménymutatóid, a Google is a céged sorolja előre a keresőben, éppen ezért boldog-boldogtalan tőled vásárol?

Azt kívánod, csak végre halna már le a szerver?
Nagyon jó helyen jársz. Ebben a cikkben lerántjuk a leplet a féltve őrzött titkokról és módszerekről, amiket ha helyesen alkalmazol, garantáltan lassú lesz a weboldal! Jöjjenek tehát a tuti tippek a felhasználói agyrém jegyében!
….mert ugyan kit érdekel a manapság oly divatosan hangoztatott UX (User Experience – felhasználói élmény) és a vevői elégedettség, nem igaz? Júzer-in-jór-fész, kis UX humor a User Inyerface oldaláról, érdemes rákattintani és kipróbálni:
Az idegtépően lassú weboldal sokféleképpen előidézhető!
Ebben a cikkben a következő témaköröket fogjuk boncolgatni:
1.) Képek
2.) Marketing pop-up ablakok
3.) Betűtípusok
4.) Plugins / bővítmények
5.) Cache / gyorsítótár
6.) Javascript kódok szinkron betöltése és futtatása
7.) HTTP kérések
8.) Gzip tömörítés
9.) Keep-Alive
A lassú weboldal féltve őrzött titkai – Íme 9 igazán fullos tipp!
Képek
Egy kép többet mond minden szónál… Igaz? Az igényes, szép weboldalakról nem hiányozhatnak a jó minőségű képek. Szeretünk vizuális eszközökhöz nyúlni, ha egy szolgáltatás vagy termék bemutatásáról van szó.
A felhasználói agyrém érdekében érdemes minél nagyobb méretű, minél nagyobb felbontású, részletgazdag képeket feltennünk. Nem spórolunk a pixelekkel! Hiszen lehet, hogy a felhasználóid a képekre kattintva azokat nézegetni akarják majd, ne fosszuk meg őket a maximális élménytől!
Nyugodtan használd a 12 MB-os képet és eszedbe ne jusson átméretezni és tömöríteni (a TinyPNG-t, EzGif Optimize vagy más ingyenes eszközöket használva)! Felejtsd el a lazy loadot is. Hadd kínlódjon csak a szerver és terheljük vele a sávszélességet.
A legjobb, ha a főoldalra 3 váltakozó nagy felbontású képet teszel fel, és további 3-6MB-os képekkel tűzdeled tele az oldalad. Eredmény? Garantáltan lassú weboldal!

Marketing pop-up ablakok
A legtöbb weboldalnál már mindannyian hozzászoktunk az azonnal felugró „Cookiek elfogadása” pop-up ablakra. Többnyire gyorsan meg lehet szabadulni tőle, azzal hogy elfogadjuk vagy sem, el is tűnik. Az igazi izgalmak a Cookie notice-on túl jönnek képbe. A Moz és Semrush blogokon feltáplált újgenerációs marketingzsenik pop-up ablakok túlhasználása terén verhetetlenek. Ha szeretnéd te is kipróbálni, hogy milyen érzés idegileg teljesen kikészíteni a felhasználóidat, akkor az alábbi lépéseket tedd meg:
1. Jelenleg kedvezményes áron juthat hozzá…!
Rögtön a Cookiek/Sütik elfogadása után ugorjon fel egy másik ablak, ahol 15% speciális kedvezményt adsz a felhasználónak. Ha ez neked túl egyszerű, akkor helyette esetleg egy bónuszkerék ugorjon fel. Igyekezz minél jobban elrejteni az X-et, hadd jelentsen kihívást a felhasználónak bezárni azt az ablakot. Ezzel is növeled az oldalon töltött időt. Amennyiben még vannak olyan kitartó felhasználók az oldaladon, akik az eddigiek után még nem zárták be véglegesen.
2. Iratkozzon fel hírlevelünkre!
A szerencsétlen felhasználó az oldalból még mindig nem látta meg azt, amiért egyáltalán odament, és amikor már azt hinné, végre nyugodtan böngészhet, akkor érdemes rögtön megtorpedózni ezt egy újabb pop-up ablakkal, ami arra kéri, hogy iratkozzon fel a hírlevélre. Teljesen természetesen, az ablak ki-x-elése ebben az esetben is jelentsen kihívást. Van ideje a felhasználónak, meg egyébként is, minek ment oda, na, legyen szépen türelemmel.
3. Miben segíthetek?
Amikor a felhasználó figyelme már kissé lankad, mert volt ideje kettőt scrollozni és végre látott is pár képkockát a weboldaladból akkor jöhet az elmaradhatatlan és eltüntethetetlen „Miben segíthetek?” chat box! Hátha máris kérdései vannak a még meg sem tekintett termékeidről, szolgáltatásodról.


Kép forrása: PopupMaker
50% kedvezmény minden termékre?
Hírlevél feliratkozás?
Lépj velünk kapcsolatba, most?
Vedd meg most, mert mindjárt lejár a kedvezmény ideje?
Bónuszkerék, pörgess és nyerj?
„Miben segíthetek?” chat box alul? Szintén pipa.
Egyik esetben se felejtkezz el arról, hogy a popup ablakok ki-x-elésével derekasan megküzdhessen a felhasználó, azaz ne találja meg könnyen, és lehetőleg legyen minél kisebb az az X, hogy jó nehéz legyen neki mobilon rákattintani!
Betűtípusok
Használj 4-5féle betűtípust, a lehető legkülönfélébb méretekben Light, Regular, Bold és UltraBold kivitelben. Természetesen hagyd bent a szuahéli és a vietnámi betűkészleteket is mindegyik font/betűtípus esetében, hogy minél intenzívebben lassítsák az oldalbetöltést.

Kép forrása: WhatFontIs
Plugins / bővítmények
A fentiek alkalmazásával már nagy utat tettél meg a lassú weboldal felé. De ez nem minden. Természetesen bőven akadnak még ütős módszerek a webhely lassítására. Tegyél fel minél több plugint és lehetőleg sohase frissítsd őket. Ráadásul minél több plugint teszel fel, annál lassabb lesz az oldalad. Ráadásul mindezzel az oldalunk kiberbiztonságát is ügyesen megcsákányozhatjuk. Sőt, a legjobb, ha az összes kipróbált, de végül nem használt és inaktivált plugint is bent hagyod.

Cache
A gyorsítótárazás. Ha nem használsz gyorsítótárazást/cache-t, akkor a böngésző minden egyes alkalommal a webszerverről tölti le a külső fájlokat. Pompás módszer a betöltés lassítására és a webszerver leterhelésére. Ha igazán pajkos szeretnél lenni, mindezt csinálhatod úgy is, hogy többféle cache plugint pakolsz fel az oldaladra és inaktiválod őket.

Javascript kódok szinkron betöltése és futtatása
Szeretnél valami igazán nagyot domborítani a webhely lassítása terén? Próbáld ki a JavaScriptek szinkron betöltését és futtatását! Így ha egy JavaScript-fájl betölése akadozik, semmi más nem töltődik be az oldalon. Ez igazán padlóra küldi a felhasználókat! A szinkron betöltéssel és futtatással igazán eredményesen okozhatunk masszív agyrémet a kedves felhasználóinknak.
HTTP kérések
Nincs jobb módja a webhely lassításának, mint a túlzott mennyiségben jelen lévő HTTP kérések. Minden egyes új HTTP kérés (legyen az kép, JS vagy CSS fájl letöltése) a webszerver felé plusz erőforrást jelent és ezáltal idő növelő tényező. Miért korlátoznád magad 60 kérésre, ha lehet 600 is? A felhasználói agyrém jegyében legyenek a HTML kódban elérhetetlen és 404-es külső hivatkozások. Weboldalad értékelését nagymértékben ronthatod le, ha sok benne a halott link, zsákutca, és tartalom nélküli ténylegesen elérhető oldal. A csintalanság jegyében használj átírányításokat is, minden egyes redirect új HTTP kérést generál. 😉
Gzip tömörítés
Tömörítetted a szöveges tartalmakat, esetleg Gzip tömörítést használsz? Ha igen, hagyd abba. A szövegalapú tartalom tömörítése csak felgyorsítja a weboldalad betöltési sebességét és javítja a felhasználói élményt.
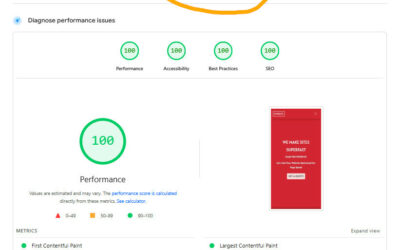
Tovább rombolhatod a betöltési sebességet, ha a JavaScript- és CSS-fájljaidhoz rengeteg space-t teszel és különféle kommentekkel, megjegyzésekkel pakolod tele.
Ha a felhasználók valaha is úgy döntenek, hogy megnézik az oldalad kódját, ezzel megkönnyítheted számukra a kód olvasását. ![]()

Keep-Alive
Amennyiben keep-alive-ot használsz, kapcsold ki! Mivel mi azt szeretnénk, hogy a böngésző a több száz kéréshez minden egyes alkalommal új kapcsolatot nyisson.
Most már elég lassú a weboldal?
A fenti tippek alkalmazásával garantáltan sikerül elérned, hogy a weboldal lassú legyen. Persze sok egyéb módszer létezik még a weboldal lassítására, a különféle lehetőségeknek csupán a kreativitásunk szabhat határt. Az alábbiakban még két bónusz tippet adunk azoknak, akik véglegesen szeretnének megszabadulni a vásárlóiktól.
+1 tipp a konverziós ráta legyilkolására
Tehetséges emailes malware-terjesztő hackerektől ellesett trükköt alkalmazva igen jó eredményt érhetünk el a SEO legyilkolásában is. Az l betűket cseréld nagy I betűkre, a nagy O betűket pedig nullára. Szemmel alig észrevehető a különbség, a legtöbben teljes mértékben elsiklanak felette, ezzel a módszerrel viszont teljesen tönkreteheted az oldalad SEO-ját. Mert melyik potenciális vásárlónak jutna eszébe nullával beírni a keresőbe azt, hogy „0kosóra”. Naugye! Egynek se! Ha így teszed fel a terméket az oldaladra, és így SEO-zod be, akkor a keresőn böngészve garantáltan senki se fogja megtalálni a terméked!

+még 1 tipp: kontraszt arány
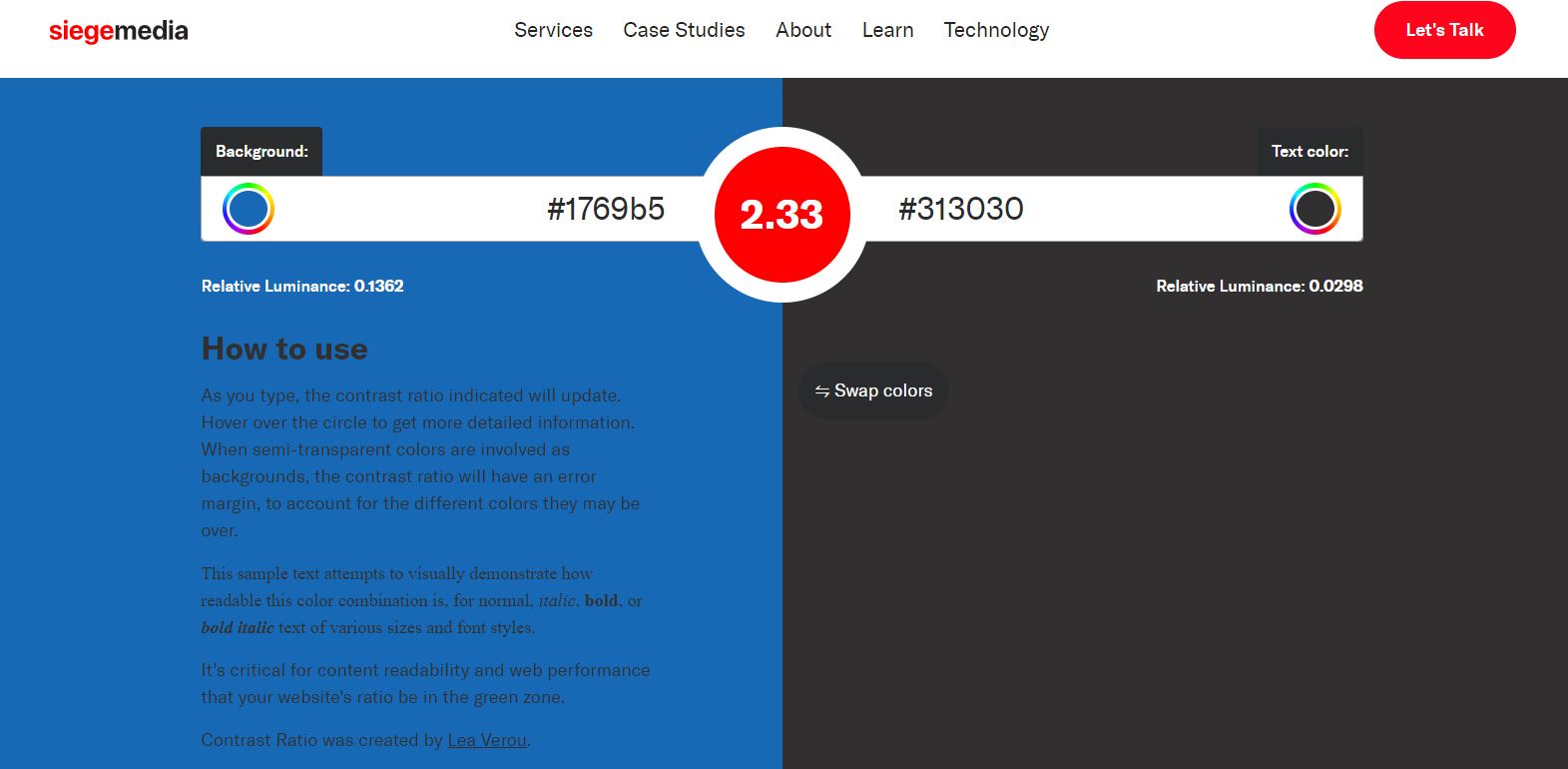
Ha úgy érzed, már mindent megtettél annak érdekében, hogy az oldalad betöltési sebessége idegtépően lassú legyen, de még van benned egy kis hiányérzet, íme még egy utolsó simítás. Legyen olvashatatlan a content! Ezt nagyon könnyen elérheted a betűszín és a háttérszín körültekintő megválasztásával. Olvashatatlan lesz a tartalom például ha sötétkék háttérre sötétszürke betűvel írunk. De kellő hatást érhetünk el a citromsárga háttér – narancssárga betű kombinációjával is.

Kép forrása: SiegeMedia
A contrast ratio kiszámítására is rengeteg ingyenesen elérhető eszköz áll rendelkezésedre, segítségével minden színhez megtalálod a kellően nem működő párt!