Érdekel a WordPress gyorsítás?
Növelnéd a konverziós rátád, növelnéd oldalad látogatottságát vagy csökkentenéd a visszafordulási arányt? A weboldal betöltési sebesség javítása mindenképpen pozitív hatással lesz a fentiekre!
A gyorsan betöltődő oldalak javítják a felhasználói élményt, növelik az oldalmegtekintéseket, és segítenek a WordPress SEO-ban. Ha több forgalmat, feliratkozót és bevételt akarsz a weboldaladról, akkor a WordPress weboldaladnak gyorsnak kell lennie. A sikeres vállalkozás érdekében a weboldal sebesség optimalizálás, a WordPress gyorsítás nem elhagyható!

Szeretnéd felgyorsítani a WordPress oldaladat?
Ismerd meg a WordPress gyorsítás alapvető lépéseit!
Ebben a cikkben megosztjuk a leghasznosabb WordPress sebességoptimalizálási tippeket, amelyekkel növelheted a WordPress weboldalad teljesítményét és felgyorsíthatod webhelyedet.
Ellentétben más „15 legjobb WordPress gyorsítótárazási plugin” listákkal vagy általános „23 tipp a WordPress weboldal gyorsításához” ismertetőkkel, ez a cikk most egy átfogó útmutató bármely WordPress weboldal teljesítményoptimalizálásához.
Miért érdemes képbe kerülnöd a témában? Azért, mert a gyorsan betöltődő oldalak javítják a felhasználói élményt, növelik az oldalmegtekintéseket, és segítenek a WordPress SEO-ban – a gyorsan betöltődő weboldalakat a Google is előrébb sorolja a keresőben. Éppen ezért napjainkra fontos tényezővé vált, hogy egy weboldal ne csak jól nézzen ki, de lehetőleg gyorsan be is töltődjön.
Igyekeztünk mindenre kitérni, kezdve attól, hogy miért fontos a sebesség, mi lassítja le a WordPress webhelyedet, és a megvalósítható lépésekről, amelyeket megtehetsz a WordPress sebességének azonnali javítására.
Hogy megkönnyítsük a dolgodat, készítettünk egy checklist-et, amely segít eligazodni a WordPress webhelyed felgyorsításához szóló átfogó útmutatónk főbb lépéseiben.
WordPress gyorsítás útmutató, lépések:
Teljesítmény-optimalizált tárhely
Hatékony cache/gyorsítótárazási beállítások, WordPress cache plugin, Page Cache, Browser Cache
Optimalizált képek
Rendszeres frissítések (WordPress és bővítményei)
Használd a legfrissebb PHP verziót
Távolítsd el a felesleges és nem használt bővítményeket
JavaScript, HTML és CSS fájlok számának és méretének minimalizálása
Használj aszinkron és halasztott betöltést a CSS és JavaScript fájlokhoz
Háttérfolyamatok optimalizálása
Gzip tömörítés bevezetése
A WordPress adatbázis optimalizálása
Adatbázishívások csökkentése
Külső HTTP-kérések csökkentése
Lazy loading (lusta betöltés) használata
Ne tölts fel audio/videó fájlokat közvetlenül a WordPressbe
Használj kevesebb betűtípust, távolítsd el a nem használt betűkészleteket (pl. szuahéli, vietnámi)
Miért fontos a sebesség a WordPress webhelyed számára?
Tanulmányok azt mutatják, hogy 2000 és 2016 között az átlagos emberi figyelem 12 másodpercről 7 másodpercre csökkent. 2022-re 3 másodpercre csökkent. Ezek alapján már el lehet képzelni, hogy a 2023-2024-es évekre mi a várható trend, főleg a TikTok egyre népszerűbbé válásával – ami szintén arra idomítja az embereket, hogy a figyelmüket egy dologra csak egy nagyon rövid ideig kelljen fenntartani.
Mit jelent ez az egész Neked, mint webhelytulajdonos?
Nagyon kevés időd van arra, hogy megmutasd a felhasználóknak a tartalmaidat, és meggyőzd őket, hogy maradjanak a webhelyeden.
Miért legyen fontos számodra a WordPress gyorsítás?
Egy lassú weboldal azt jelenti, hogy a felhasználók potenciálisan elhagyják weboldaladat, még mielőtt az egyáltalán betöltődne.
A StrangeLoop egy esettanulmánya szerint, amelyben az Amazon, a Google és más nagyobb vállalatok vettek részt, az oldal betöltési idejének 1 másodperces késése 7%-os konverzióveszteséget, 11%-kal kevesebb oldalmegtekintést és 16%-os ügyfélelégedettség-csökkenést eredményezhet.
Ráadásul a Google és más keresőmotorok már elkezdték büntetni a lassabb weboldalakat azzal, hogy hátrébb sorolják őket a keresési eredményekben, ami a lassú weboldalak számára alacsonyabb forgalmat jelent.
Összefoglalva mindezt, ha több forgalmat, feliratkozót és bevételt akarsz a weboldaladról, akkor a WordPress weboldaladnak gyorsnak kell lennie, a sikeres vállalkozás érdekében a weboldal sebesség optimalizálás, , a WordPress gyorsítás nem elhagyható!

KÉSZEN ÁLLSZ ARRA,
HOGY FELPÖRGESD A VÁLLALKOZÁSOD?
Optimalizáld sebességre a weboldalad!
Hogyan ellenőrizheted a WordPress weblapod sebességét?
Gyakran a kezdők azt gondolják, hogy a weboldaluk rendben van, csak mert nem érzik lassúnak a saját számítógépükön, mobiltelefonjukon. Ez hatalmas hiba.
Mivel te gyakran látogatod a saját weboldaladat, a modern böngészők, mint például a Chrome, a gyorsítótárban tárolják a weboldaladat, és automatikusan előhívják azt, amint elkezdesz beírni egy címet. Ezáltal weboldalad – számodra – szinte azonnal betöltődik.
Egy átlagos felhasználónak azonban, aki először látogat el a weboldaladra, nem biztos, hogy ugyanilyen élményben lesz része.
Sőt, a különböző földrajzi helyeken élő felhasználóknak teljesen eltérő élményben lesz részük.
Ezért javasoljuk, hogy ingyenes online eszközökkel teszteld webhelyed sebességét.
Miután lefuttattad a weboldalad sebességtesztjét, talán elgondolkodsz azon, hogy mi az a jónak számító weboldal sebesség, amire törekedned kell.
A jó oldalbetöltési idő 2 másodperc alatt van.
Azonban minél gyorsabbá tudod tenni az oldalaid betöltődését, annál jobb. Néhány ezredmásodpercnyi javulás itt-ott összeadódva fél vagy akár egy teljes másodpercet is lefaraghat a betöltési időből.
A sebesség tesztelő eszközök arra tökéletesen jók, hogy rámutassanak a weboldalad hibáira, gyenge pontjaira és egy teljes képet kapj a weboldalad teljesítményéről. A legfontosabb azonban az, hogy legyen valaki, aki ezt megcsinálja és sebességre optimalizálja az oldalad.
A következő ingyenes eszközökkel tesztelheted a WordPress weblapod sebességét:
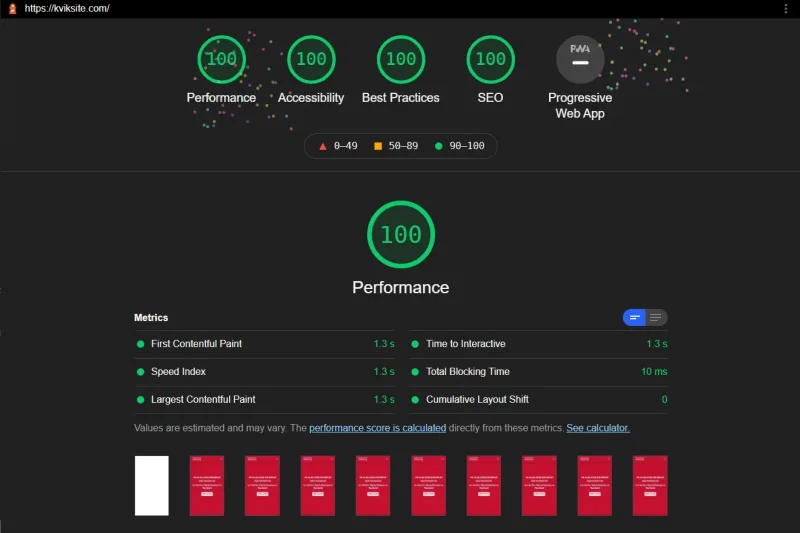
Google PageSpeed Insights
Évekig a Google PageSpeed Insights volt az első és egyetlen eszköz a weboldalak sebességének és teljesítményének teszteléséhez. A PageSpeed Insights a Google által létrehozott egyszerű eszköz. A weboldalt 1–100 skálán osztályozza mind mobil, mind asztali használatra. Minél nagyobb a pontszám, annál gyorsabb a weboldal.
A felhasználói felület meglehetősen egyszerű, az URL-t csak be kell másolni a mezőbe. A teszt lefutása után részletes információkat kapunk olyan dolgokról, mint a megjelenítést blokkoló kód, a TTFB, az oldalméretek és egyebek. Minden szakasz alatt megkapjuk az ajánlott feladatok listáját, amelyek elvégzése elősegíti a weboldal felgyorsítását.
A PageSpeed Insights kielemzi a weboldal tartalmát, majd javaslatokat készít az oldal gyorsabbá tételéhez. Ez egy általunk is kedvelt és használt ingyenes eszköz. Segítünk neked az eredmények kiértékelésében és a PageSpeed Insights által tett javaslatok megvalósításában.
Az eszköz teljesen ingyenes, és nem igényel regisztrációt sem. Tökéletesen megfelel a célnak. A Google PageSpeed Insights a Lighthouse-t használja.
Lighthouse
A Lighthouse egy nyílt forráskódú, automatizált eszköz a weboldalak minőségének javítására. Használható internetes alkalmazások/ applikációk teljesítményének, gyorsaságának, minőségének és helyes működésének javításához. Futtatható bármely nyilvános vagy hitelesítést igénylő weboldalon. Az eszköz ellenőrzi a teljesítményt (performance) , az akadálymentesítést (accessibility), a progresszív webalkalmazásokat, a SEO-t és egyebeket.
A Lighthouse futtatható a Chrome DevTools programban, parancssorból vagy Node modulként. Csupán meg kell adni a Lighthouse-nak az ellenőrizni kívánt oldal URL-jét, és ellenőrzések sorozatát futtatja le az oldalon. Az oldal auditálásakor a Lighthouse különböző teszteket hajt végre az oldalon, majd jelentést készít arról, hogy az oldal hogyan teljesített.
A Lighthouse pontszámítási rendszeréről részletesebben itt olvashatsz.
A sikertelen ellenőrzéseket és elbukott teszteket fel lehet használni az oldal javításának mutatóiként. A sikertelen tesztek jelzik, hogy mit szükséges javítani, elvégezni a weboldal/alkalmazás fejlesztése érdekében. Minden ellenőrzéshez tartozik egy referenciadokumentum, amely elmagyarázza az ellenőrzés fontosságát, valamint annak javítását.
Amennyiben érdekel, hogy milyen más ingyenesen használható weboldal sebesség tesztelő platformok vannak, olvasd el a Weboldal sebesség tesztelő eszközök című cikkünket.
Mi lassítja le a WordPress weboldaladat?
A sebességteszt-jelentésed valószínűleg több javítási javaslatot is tartalmaz majd. Ezek nagy része azonban technikai szakzsargon, amelyet a kezdők nehezen érthetnek meg.
A teljesítmény javításának és az okosabb hosszú távú döntések meghozatalának kulcsa, hogy megtudd, mi az ami lelassítja a webhelyedet.
A lassú WordPress weboldal elsődleges okai a következők:
Webtárhely – Ha a webtárhely kiszolgálója nincs megfelelően konfigurálva, az árthat a webhely sebességének.
WordPress konfiguráció – Ha a WordPress webhelye nem szolgálja ki a gyorsítótárban tárolt oldalakat, akkor az túlterheli a szervert, így a webhely lassú lesz vagy teljesen összeomlik.
Oldalméret – Főleg olyan képek, amelyek nincsenek webre optimalizálva.
Bővítmények, pluginok – Ha rosszul kódolt plugint használsz, akkor az jelentősen lelassíthatja a weboldaladat. Ha túl sok a plugin, az is lelassítja a weboldalad.
Külső szkriptek – A külső szkriptek, például hirdetések, betűtípus betöltők stb. szintén nagy hatással lehetnek a webhely teljesítményére.
WordPress gyorsítás első lépések
Megmutatjuk, hogyan gyorsíthatod fel WordPress webhelyedet néhány kattintással (kódolás nélkül):
Most, hogy már tudod, mi lassítja a WordPress weboldaladat, nézzük meg, hogyan gyorsíthatod fel a WordPress weboldaladat.
1. Válassz teljesítmény-optimalizált tárhelymegoldást
A kiválasztott tárhelyszolgáltató nagy szerepet játszik a webhely kezelésében és teljesítményében. Ez magában foglalja az oldal sebességét is.
Az egyik legnagyobb hiba, amit elkövethetsz, hogy alacsonyabb havi díj érdekében megelégszel a középszerű tárhelyszolgáltatással.
A nagyon olcsó tárhely gyakran gyenge teljesítményt jelent. Ez azt jelentheti, hogy egy túlterhelt szerveren több webhely között osztja meg az erőforrásokat, ami végül megterhelheti az oldal betöltési idejét.
Léteznek olyan teljesítményközpontú tárhelymegoldások, amelyet használhatsz, és amelyek a sebességre tervezett, nagy teljesítményű platformot biztosítanak. Ezek a szolgáltatók általában nem kínálnak megosztott tárhelyet, ami azt jelenti, hogy soha nem kell aggódni amiatt, hogy más webhelyek elszívják a potenciális erőforrásokat.
Három lehetséges tárhelytípus létezik:
- Megosztott tárhely
- Virtuális privát szerver (VPS) tárhely
- Dedikált szerver
A legnépszerűbb tárhelytípus, amelyet az egész világon használnak, a megosztott tárhely. Ez a legolcsóbb módja annak, hogy webhelye rövid idő alatt és alacsony díjért online legyen. Lényeges, hogy a jobb optimalizálás érdekében gyors webtárhelyet válasszon. A megosztott tárhely esetében megosztja a CPU-t, a lemezterületet és a RAM-ot más webhelyekkel, amelyek szintén ezt a szervert használják. Ez a fő oka annak, hogy a megosztott tárhely nem olyan gyors, mint a VPS vagy a dedikált szerver.
A virtuális privát szerverek és a dedikált szerverek sokkal gyorsabbak. A VPS több szervert használ a tartalom elosztásához. A VPS használatával megosztja a szervert a többi felhasználóval, és a virtuális szerver saját részével rendelkezik, ahol a konfigurációi nem befolyásolják a többi ügyfelet. Ha webhelyed átlagos forgalmat bonyolít, vagy olyan e-kereskedelmi webhelyed van, amelynek forgalma bizonyos időszakokban megugrik, a VPS lesz az optimális megoldás számodra.
A legdrágább hosting lehetőség a dedikált szerver használata, amely lehet a saját fizikai szervered. Ebben az esetben szerverbérleti díjat fizetsz, és felbérelsz egy rendszergazdát a karbantartására.
Egy másik megközelítés a dedikált felhőerőforrás bérlése az AWS, a Microsoft Azure, a Google vagy más nyilvános felhőszolgáltatótól. Mindkét megközelítés kombinálható hibrid felhőben is. A dedikált szerverek esetében minden erőforrás csak téged illet meg, és te kapod meg a teljes irányítást. A felhőinfrastruktúrák számos csomag keretében korlátlan és igény szerinti skálázhatóságot is biztosíthatnak.
A szervermentes architektúra egy újabb lehetőség, amely teljesen kiküszöböli a karbantartási és szerverbeállítási eljárásokat.
A WordPress gyorsítás egyszerű lépésekben (kódolás nélkül)
Tudjuk, hogy a weboldalad konfigurációjának módosítása a kezdők számára ijesztő gondolat lehet, különösen, ha nem vagy egy tech-geek.
De ne aggódj, nem vagy egyedül. WordPress-felhasználók ezreinek segítettünk a WordPress teljesítményének javításában.
Telepíts egy WordPress gyorsítótárazási bővítményt (Cache plugin)
A WordPress oldalak „dinamikusak”. Ez azt jelenti, hogy menet közben épülnek fel minden alkalommal, amikor valaki meglátogat egy bejegyzést vagy oldalt a webhelyeden.
Az oldalak felépítéséhez a WordPressnek le kell futtatnia egy folyamatot, hogy megtalálja a szükséges információkat, összerakja, majd megjelenítse a felhasználónak.
Ez a folyamat sok lépést foglal magában, és nagyon lelassíthatja a webhelyedet, ha egyszerre több ember látogatja meg.
Ezért javasoljuk, hogy minden WordPress webhely használjon egy gyorsítótárazási bővítményt. A gyorsítótárazással bármely WordPress weboldal akár 2x-5x gyorsabbá tehető.
A következőképpen működik:
Ahelyett, hogy minden alkalommal végigmenne a teljes oldalgenerálási folyamaton, a gyorsítótárazási bővítményed az első betöltés után elkészíti az oldal másolatát, majd ezt a gyorsítótárazott verziót szolgálja ki minden további felhasználónak.
Ahogy a fenti grafikonon is láthatod, amikor egy felhasználó meglátogatja a WordPress oldaladat, a szervered információt kér le egy MySQL adatbázisból és a PHP fájljaidból. Ezután mindezt HTML-tartalommá állítja össze, amelyet kiszolgál a felhasználónak.
Cacheld az oldalakat (page cache):
A gyorsítótárazás szintén az egyik legalapvetőbb és leghatékonyabb módja a weboldalak gyorsításának. A gyorsítótár/cache tárolja webhelye fájljainak másolatait, minimalizálva a szervernek a weboldal létrehozásához és a látogató böngészőjének való kiszolgálásához szükséges munkát.
A weboldalak gyorsítótárazása segíthet a Time to First Byte (TTFB) csökkentésében, mivel a kiszolgálónak kevesebb erőforrást kell felhasználnia az oldal betöltéséhez.
A weboldalak gyorsítótárba helyezésének többféle módja van. Megtehetjük ezt szerverszinten, ami azt jelenti, hogy a tárhelyszolgáltató kezeli ezt helyetted.
Egy másik lehetőség egy gyorsítótárazási bővítmény, például a W3 Total Cache használata, amely egy ingyenes WordPress bővítmény, amely gyorsan és egyszerűen teszi lehetővé a weboldalak gyorsítótárazását. Miután telepítetted és aktiváltad, egyszerűen navigálj az Általános beállítások > Oldal gyorsítótár menüponthoz, és válaszd az Engedélyezés opciót.
Engedélyezd a böngésző gyorsítótárazását (browser cache):
A böngésző gyorsítótárazása a gyorsítótárazás egy másik formája, amelyet kihasználhatsz az oldal betöltési sebességének javítása érdekében. Ez a technika lehetővé teszi a böngésző számára, hogy különféle információkat, például stíluslapokat, képeket és JavaScript-fájlokat tároljon, így nem kell a teljes oldalt újratöltenie minden egyes alkalommal, amikor a felhasználó meglátogatja.
A W3 Total Cache-hez hasonlóan a WP Rocket is egy hatékony gyorsítótárazási bővítmény, amelyet a WordPress webhelyeden használhatsz. Az oldal gyorsítótárazását és a gyorsítótár előretöltését alkalmazza, hogy optimalizálja az oldalaid sebességét, és villámgyors betöltési időket hozzon létre.
Jöhet a legfontosabb: a képek optimalizálása
A képek életet visznek a tartalomba és segítenek növelni az elkötelezettséget. Kutatók megállapították, hogy színes vizuális anyagok használatával az emberek 80%-kal nagyobb valószínűséggel olvassák el a tartalmat.
Ha azonban a képek nincsenek optimalizálva, akkor inkább ártanak, mint segítenek. Valójában a nem optimalizált képek az egyik leggyakoribb sebességprobléma, amelyet a kezdő webhelyeken látunk.
Mielőtt közvetlenül a telefonodról vagy a fényképezőgépedről töltenél fel egy képet, javasoljuk, hogy használj képszerkesztő szoftvert a képek webes optimalizálásához.
Eredeti formátumukban ezek a fotók hatalmas fájlmérettel rendelkezhetnek. A képfájlformátumtól és a képszerkesztő szoftverben választott tömörítéstől függően azonban akár 5-szörösére is csökkentheted a képméretet.
WordPress gyorsítás képek tömörítésével és optimalizálásával
A képek segítenek javítani a weboldalak megjelenését, és növelik a tartalom minőségét. A nagyméretű képek azonban késleltethetik a betöltési időt is.
Ezért az egyik legegyszerűbb módja az oldal betöltési sebességének növelésére a képek tömörítése és optimalizálása. Ez magában foglalhatja a fájlformátumuk megváltoztatását, a lazy loading/”lusta betöltés” engedélyezését, valamint a képek veszteséges vagy veszteségmentes tömörítéssel történő tömörítését.
A képek fájlméretének csökkentésével csökkentheted azok „súlyát”, ami végső soron segíthet az oldalak gyorsabb betöltésében. Számos képoptimalizáló bővítmény is létezik erre, mi, legalábbis egyelőre, a manuális megoldásokat preferáljuk. Átméretezésre, vágásra és formátum változtatásra: Gimp, IrfanView programokat használhatod, tömörítésre és optimalizálásra pedig: TinyPNG, Ezgif, Squoosh. Ezek mind ingyenes, bárki számára elérhető, használható programok, eszközök amiket bátran tudunk ajánlani.


WordPress gyorsítás rendszeres karbantartással
WordPress teljesítmény optimalizálás főbb lépései
Miután telepítettél egy gyorsítótárazási plugint és optimalizáltad a képeidet, észre fogod venni, hogy az oldalad sokkal gyorsabban fog betöltődni.
Ha azonban valóban a lehető leggyorsabbá szeretnéd tenni webhelyedet, akkor az alábbiakban felsorolt alapvető lépéseket kell alkalmaznod.
Ezek a tippek (még) nem túl technikai jellegűek, így nem kell hozzá kódismeret, hogy megvalósíthasd őket. Használatukkal azonban megelőzheted azokat a gyakori problémákat, amelyek lelassítják webhelyedet.
Tartsd naprakészen a WordPress webhelyedet!
A WordPress gyakran frissül. Minden egyes frissítés nemcsak új funkciókat kínál, hanem biztonsági problémákat és hibákat is javít. A WordPress témád és a bővítményeid is rendszeresen frissülhetnek.
Webhelytulajdonosként az te felelősséged, hogy WordPress webhelyedet, témádat és bővítményeidet a legújabb verziókra frissítsd. Ha nem így teszel, webhelyed lassúvá és megbízhatatlanná válhat, és sebezhetővé tehet a biztonsági fenyegetésekkel szemben.
Használd a legfrissebb PHP verziót!
A WordPress főként PHP-ben íródott.
Minden jó WordPress tárhelyszolgáltató/hosting cég a legstabilabb PHP verziót használja a szerverein. Lehetséges azonban, hogy a tárhelyszolgáltatója egy kicsit régebbi PHP-verziót futtat.
A legújabb PHP verzió jelentősen gyorsabb, mint elődei. Ez egy hatalmas teljesítménynövekedés, amelyet a webhelyednek ki kell használnia.
Ha webhelyed alacsonyabb verziót használ, akkor kérd meg a tárhelyszolgáltatót, hogy frissítse neked.
Távolítsd el a felesleges bővítményeket
Nem minden bővítmény egyforma. Ha túl sok plugin van a webhelyeden, az rendkívüli mértékben tudja lassítani az oldalak betöltését.
Ezenkívül az elavult vagy nem megfelelően karbantartott bővítmények biztonsági fenyegetést jelenthetnek, és akár kompatibilitási problémákat is okozhatnak, amelyek hátráltatják a teljesítményt.
Ezért okos ötlet, ha minimalizálod a WordPress webhelyeden használt bővítmények számát. Természetesen az egyik legegyszerűbb módja ennek az, hogy törlöd azokat a bővítményeket, amelyeket nem használsz.
Azt is javasoljuk, hogy vizsgáld felül a telepített bővítményeket, hogy felmérd, valóban szükséged van-e rájuk. Lehetnek olyan eszközök, amelyeknek átfedő funkciói és jellemzői vannak, és olyanok is, amelyek egyszerűen már nem relevánsak az igényeid szempontjából.
Végül, bizonyos bővítmények jobban lelassíthatják webhelyét, mint mások. Az oldal sebességét csökkentő bővítmények azonosításához megpróbálhatod egyenként tesztelni őket.
Először is, kapcsold ki az összes bővítményt (a legbiztonságosabb, ha ezt egy staging site-on teszi):
WordPress bővítmények deaktiválása.
Ezután egyesével kapcsold vissza őket. Minden egyes alkalommal, amikor aktiválsz egy bővítményt, használj egy sebességtesztelő eszközt, például a PageSpeed Insights-ot, vagy még hatékonyabb, ha a Google Chrome DevTools-ból elérhető Lighthouse-t, hogy megnézd, befolyásolták-e a pontszámot és a betöltési sebességet.
Sok bővítmény kis mértékben növelheti az oldalad sebességét. Ha azonban hirtelen nagymértékű növekedést tapasztalsz, akkor lehet, hogy itt az ideje, hogy keress egy alternatív eszközt, amely ugyanazt a célt szolgálja (de jobban optimalizált).
WordPress gyorsítás – technikai jártasságot igénylő lépések
A következő praktikák alkalmazásához nem árt némi háttértudás. Akkor piszkáld ezeket, ha képben vagy azzal, hogy mit csinálsz.
Minimalizáld a CSS-t, a JavaScriptet és a HTML-t
A fájlok betöltésének optimalizálása segíthet javítani az oldal betöltési sebességét. Hasonlóképpen a CSS-, JavaScript- és HTML-kódok miniatürizálása is. Ez a felesleges szóközök, karakterek, megjegyzések és egyéb nem szükséges elemek eltávolítását jelenti a fájlok méretének csökkentése érdekében.
A fájlok méretének csökkentése megkönnyíti azok kombinálását is. Az eredmény tisztább kód, és kisebb súlyú weboldalak, amelyek gyorsabban töltődnek be.
Használj aszinkron és halasztott betöltést a CSS és JavaScript fájlokhoz
A webhely CSS- és JavaScript-fájlokból áll. Ezek a szkriptek szinkron vagy aszinkron módon is betölthetők.
A szinkron azt jelenti, hogy a fájlok egyenként töltődnek be, abban a sorrendben, ahogyan a weboldaladon megjelennek.
Ezzel a módszerrel, amikor a böngésző találkozik egy szkripttel, leállítja az oldal többi elemének betöltését, amíg az adott fájl nem töltődik be teljesen elsőként.
Ezzel szemben az aszinkron betöltés lehetővé teszi több fájl egyidejű betöltését, ami felgyorsíthatja az oldal teljesítményét. Ennek beállítása magában foglalja a renderelést blokkoló erőforrások kiküszöbölését.
Háttérfolyamatok optimalizálása
A háttérfolyamatok a WordPressben olyan ütemezett feladatok, amelyek a WordPress webhely hátterében futnak. Az alábbiakban néhány példa a WordPress webhelyen futó háttérfeladatokra:
- A WordPress biztonsági mentési plugin feladatai
- WordPress cron feladatok az ütemezett bejegyzések közzétételéhez
- WordPress cron feladatok a frissítések ellenőrzésére
- Keresőmotorok és más crawlerek, amelyek megpróbálják lekérni a tartalmat
Az olyan feladatok, mint az ütemezett bejegyzések és frissítések cron feladatai minimális hatással vannak a webhely teljesítményére.
Azonban más háttérfolyamatok, mint például a biztonsági mentési bővítmények és a keresőmotorok túlzott mértékű feltérképezése lelassíthatja a webhelyet.
A biztonsági mentési bővítmények esetében meg kell bizonyosodnod arról, hogy a WordPress biztonsági mentési bővítménye csak a webhely alacsony forgalmú időszakában fut. A biztonsági mentések és a mentendő adatok gyakoriságát is be kell állítani.
Ha például naponta teljes biztonsági mentést csinál, miközben csak hetente kétszer tesz közzé új tartalmat, akkor ezt érdemes módosítani.
Ha gyakrabban szeretnél biztonsági mentéseket, például valós idejű biztonsági mentéseket, akkor javasoljuk, hogy használj SaaS-megoldást, így nem terheled meg a szerveredet.
Ami a feltérképezést illeti, érdemes figyelned kell a feltérképezési jelentéseket a Google Search Console-ban. A gyakori, hibával végződő feltérképezések miatt a weboldal lelassulhat vagy nem reagálhat, lefagyhat.
Gzip tömörítés bevezetése
A Gzip tömörítés hatékony módja a fájlok méretének csökkentésének. Minimalizálja a HTTP-kéréseket és csökkenti a kiszolgáló válaszidejét. A Gzip tömöríti a fájlokat, mielőtt elküldi őket a böngészőnek. A felhasználói oldalon a böngésző kicsomagolja a fájlokat, és megjeleníti a tartalmukat. Ez a módszer a webhelyen található összes fájl esetében működhet. A Gzip-et néhány sornyi kód hozzáadásával vagy a gzip nevű segédprogramon keresztül engedélyezheted weboldaladon.
WordPress adatbázis optimalizálása
Miután egy ideig használtad a WordPress-t, az adatbázisodban rengeteg olyan információ lesz, amelyre valószínűleg már nincs szükséged. A jobb teljesítmény érdekében optimalizálhatod az adatbázisodat azzal, hogy megszabadulsz a felesleges információktól.
Adatbázis-optimalizálás a CMS-ben
Az adatbázis-optimalizálás a teljesítmény növelésének hatékony módja. Ha összetett bővítményekkel teletömött tartalomkezelő rendszert (CMS) használsz, az adatbázis mérete megnő, és a webhelyed lassabban töltődik be.
A WordPress CMS például kommenteket, blogbejegyzéseket és egyéb információkat tárol, amelyek sok adattárolót igényelnek.
Minden CMS saját optimalizálási intézkedéseket igényel, és számos speciális bővítményt is tartalmaz. A WordPress esetében például érdemes megfontolni a WP-Optimize-t.
Adatbázishívások csökkentése
Megjegyzés: Ez a lépés egy kicsit technikai jellegű, és a PHP és a WordPress sablonfájlok alapszintű ismeretét igényli.
Sajnos rengeteg rosszul kódolt WordPress téma létezik. Ezek figyelmen kívül hagyják a WordPress szabványos gyakorlatait, és a végén közvetlen adatbázis-hívásokat vagy túl sok felesleges kérést intéznek az adatbázishoz. Ez nagyon lelassíthatja a szervert, mivel túl sok munkát ad neki.
Még a jól kódolt témák is tartalmazhatnak olyan kódot, amely csak a blogod alapvető információinak lekérdezéséhez végez adatbázis-hívásokat.
Külső HTTP-kérések csökkentése
Sok WordPress bővítmény és téma tölt be mindenféle fájlt más webhelyekről. Ezek a fájlok közé tartozhatnak szkriptek, stílustáblák és képek külső forrásokból, például a Google, a Facebook, az analitikai szolgáltatások és így tovább.
Nem baj, ha ezek közül néhányat használsz. Sok ilyen fájlt úgy optimalizálnak, hogy a lehető leggyorsabban töltődjön be, így gyorsabb, mintha a saját weboldaladon tárolnád őket.
De ha a bővítményeid sok ilyen kérést intéznek, akkor ez jelentősen lelassíthatja a weboldaladat.
Ezeket a külső HTTP-kéréseket csökkentheted a szkriptek és stílusok letiltásával vagy egyetlen fájlba történő összevonásával.
Lazy Loading, aka lusta betöltés használata, ha szükséges
Ha sok képet, több videó beágyazást és fotógalériát adsz hozzá a blogbejegyzéseidhez, akkor az oldalad hasznát veheti a lusta betöltésnek.
Ahelyett, hogy az összes képet és videót egyszerre töltené be, a lusta betöltés csak azokat tölti le, amelyek láthatóak lesznek a felhasználó képernyőjén. Az összes többi képet és videóbeágyazást egy helyőrző képpel helyettesíti.
Ahogy a felhasználó lefelé görget, webhelyed betölti azokat a képeket, amelyek most már láthatóak a böngésző megjelenítési területén. Lusta módon tölthet be képeket, videókat, sőt még WordPress-kommentárokat és gravatarokat is.
Csökkentsd a webes betűtípusok használatát
A webes betűtípusok nagyon népszerűvé váltak a weboldalak tervezésében. Sajnos a webes betűtípusok használata negatív hatással van az oldal megjelenítési sebességére. A webes betűtípusok extra HTTP-kéréseket adnak a külső erőforrásokhoz. A következő intézkedésekkel csökkentheted a webes betűtípusok forgalmát:
- Használj modern formátumokat WOFF2 a modern böngészőkhöz;
- Csak azokat a karakterkészleteket tartalmazza, amelyeket az oldalon használnak;
- Csak a szükséges stílusokat válaszd ki.
Ne használj 4-5féle betűtípust, a lehető legkülönfélébb méretekben Light, Regular, Bold és UltraBold kivitelben. És ne hagyd bent a szuahéli, vietnámi és egyéb nem használt betűkészleteket is mindegyik font/betűtípus esetében, mert ezek mind lassítják az oldalbetöltést.
Ne tölts fel audio/videó fájlokat közvetlenül a WordPress-be
Közvetlenül feltölthetsz audio- és videofájlokat a WordPress oldaladra, és az automatikusan megjeleníti őket egy HTML5 lejátszóban…
De ezt SOHA ne tedd meg!
A hang- és videofájlok tárhelye sávszélességedbe kerül. A webtárhelyszolgáltató céged túlhasználati díjat számíthat fel, vagy akár teljesen le is zárhatja a webhelyedet, még akkor is, ha a csomagod „korlátlan” sávszélességet tartalmaz.
A nagy médiafájlok hosztolása a biztonsági mentések méretét is óriási mértékben megnöveli, és megnehezíti a WordPress visszaállítását a biztonsági mentésből.
Ehelyett inkább használj egy audio- és videohoszting-szolgáltatást, például a YouTube, Vimeo, DailyMotion, SoundCloud stb. szolgáltatást, és bízza rájuk a nehéz munkát. Nekik megvan hozzá a sávszélességük!
A WordPress rendelkezik beépített videóbeágyazási funkcióval, így a videó URL-címét közvetlenül a bejegyzésedbe másolhatod és beillesztheted, és az automatikusan beágyazódik.
WordPress gyorsítás
Hát ennyi! Reméljük, hogy ez a cikk segített abban, hogy megismerd, hogyan javíthatod a WordPress weboldalad sebességét és teljesítményét.
Hajrá, és próbáld ki bátran ezeket a technikákat. Ne felejtsd el tesztelni a weboldalad sebességét a fent felsorolt praktikák bevezetése előtt és után. Meg fogsz lepődni, hogy ezek a változtatások milyen mértékben növelik bármely WordPress weboldal teljesítményét.


